

Oracle Forms
1 Formulario Personas-AlumnosVamos a hacer un primer formulario que nos va a permitir introducir nuevos alumnos en la base de datos, además de poder consultar, modificar y borrar los que ya existen. Para ello realizaremos una serie de pasos:
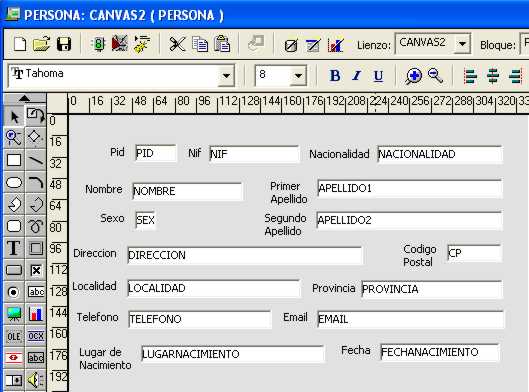
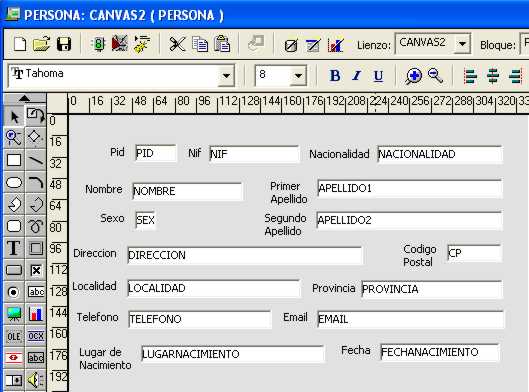
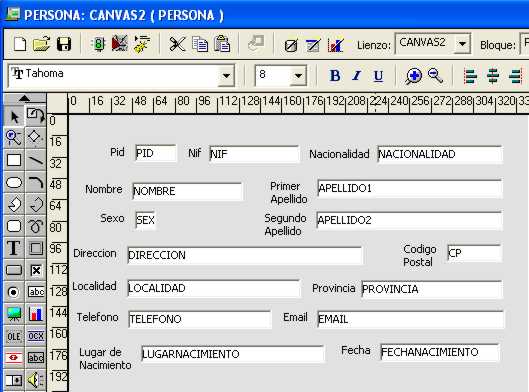
1.1 Bloque Maestro PersonaEjecutar Form Builder, que es la herramienta para construir formularios  Lo primero que nos saldrá será una pantalla de bienvenida con diversas opciones, nosotros escogeremos Utilizar el Asistente de Bloques de Datos y le damos al botón Aceptar.  Nos sale otra bienvenida, la ignoramos y pulsamos el botón Siguiente, donde nos preguntará el tipo de nuestro bloque de datos, nosotros utilizaremos siempre Tabla o Vista, pulsamos Siguiente  Ahora nos pedirá la tabla o vista que queremos utilizar, para seleccionarla le damos al botón examinar, en este momento nos pedirá que nos conectemos a la base de datos,   Si nos hemos identificado correctamente nos saldrá una lista con las tablas y vistas del usuario con el que nos hemos conectado, seleccionamos la tabla Persona y pulsamos Aceptar. En la columna de la izquierda tenemos los atributos de la tabla seleccionada y en la de la derecha los atributos que queremos utiliza. Inicialmente la columna de la derecha está vacía, así que nos llevamos todos los atributos a la columna de la derecha y le damos al botón Terminar.  Ya hemos terminado de usar el Asistente de Bloques de Datos y comenzamos el Asistente de Diseño que nos dará la bienvenida, le damos al botón Siguiente. Nos preguntará por el Lienzo y tipo de Lienzo, lo ignoramos y le damos al botón Siguiente. Nos aparecerá una ventana don dos columnas para seleccionar los atributos que deseamos visualizar. En principio, los vamos a visualizar todos, así que nos los llevamos todos a la columna de la derecha.  Ahora nos preguntará el Prompt (que es la cadena que sale en el formulario), el ancho y el alto para cada atributo. Dejamos los valores de ancho y alto que nos salen excepto para PID que le ponemos un ancho de 20 y en la parte del Prompt, cambiamos "Lugarnacimiento" por "Lugar de Nacimiento" y "Fechanacimiento" por "Fecha de Nacimiento" y le damos al botón Terminar.  Como resultado ya tenemos nuestro primer bloque de datos.  Una vez terminado los asistentes de datos y diseño, nos aparecen dos subventanas dentro de Forms Builder, el Navegador de Objetos que es una ventana con estructura de árbol que nos muestra todos los elementos de nuestro formulario y el Editor de Diseño que nos permite ver el aspecto de nuestro formulario y lo que es más importante, modificarlo.  Si no nos aparecen en algún momento, tanto el Navegador de Objetos como el Editor de Diseño, siempre los podemos llamar desde el menú Herramientas. Dentro del editor de diseño vamos a cambiar el prompt de "Apellido1" por "Primer Apellido" y "Apellido2" por "Segundo Apellido". También cambiaremos el tamaño de la entrada del PID, que es demasiado grande para almacenar tan sólo un número. Podemos hacer todos los cambios que consideremos necesarios en el diseño para que se quede a nuestro gusto. (Ten en cuenta que para deshacer se usan las teclas CTRL+Z)  Podemos observar que cuando seleccionamos algo en el editor de diseño cambia la posición en el Navegador de objetos, de forma que se va al elemento seleccionado. Si en el editor de diseño hacemos doble click sobre cualquier elemento nos saldrá la Paleta de Propiedades de dicho elemento. La paleta de propiedades de un elemento es, como su nombre indica, las distintas propiedades que puede tener un elemento y que ya iremos viendo poco a poco. Ahora vamos a ejecutar nuestro formulario, para ello pulsamos el icono del semáforo verde  Los distintos botones de Oracle Forms Runtime que queremos destacar son:
Prueba a darle al botón de Ejecutar Consulta, muévete por los registros, crea uno nuevo, modifica alguno de los anteriormente creados y borra el último que hayas creado. Para ver que los cambios se producen en la base de datos, haz consultas sobre la tabla personas desde SQL Plus Ya sólo nos hace falta guardar el formulario para poder utilizarlo en un futuro, para ello le damos a la opción del menú Fichero->Guardar y le damos de nombre, por ejemplo, persona.fmb. Ten en cuenta que si lo guardas en la unidad C en el aula de prácticas no podrás reutilizar este formulario. Si modificas el valor del atributo Sexo de cualquier registro poniendo, por ejemplo, una X y le damos al botón de guardar. En la barra de estado (abajo) de Oracle Forms Runtime nos saldrá un error diciendo que Oracle no puede actualizar el registro, eso es debido a que es campo sólo puede tomar dos valores H o M, pues al crear la base de datos forzamos mediante la cláusula CHECK IN que así fuera. Para evitar problemas, ya que puede que el usuario no sepa quw valores son los permitidos, vamos a utilizar una lista desplegable para este atributo.  Para ello, en el navegador de objetos nos vamos al bloque de datos Persona y de ahí al elemento Sexo, lo seleccionamos con el ratón y le damos al botón derecho, del menú contextual que nos aparece seleccionamos Paleta de Propiedades (Otra forma de acceder a la Paleta de Propiedades del elemento Sexo, es pulsándolo dos veces en el Editor de Diseño como ya sabes). Cambiaremos el atributo Tipo de Elemento a Elemento de Lista y el atributo Correspondencia con otros valores lo ponemos a M(sería el valor por defecto). Ahora cambiamos la propiedad Elementos de la lista donde nos saldrá una subventana con dos partes, en la primera será cada uno de los valores de la lista que se muestran, y el campo de abajo para cada uno de esos valores que se muestran los valores que se almacenan en la base de datos, de esta forma, en la lista de valores que se muestran pondremos Hombre y Mujer y los valores correspondientes que se guardarán serán, lógicamente, H y M  EJERCICIO: Hacer un formulario que nos permita consultar, introducir, borrar y modificar las asignaturas1.2 Bloque detalle AlumnoSeguimos con el formulario persona con el que hemos estado trabajando anteriormente. Seleccionamos, en el navegador de objetos, el bloque de datos Persona y pulsamos en el navegador de objetos el botón de crear  Nos preguntará que cómo queremos crear el nuevo bloque de datos, le decimos que queremos utilizar el asistente de bloques de datos  Escogeremos la tabla Alumno y nos quedaremos con todos sus atributos, después de pulsar Siguiente nos aparecerá una ventana donde crear la relación maestro-detalle. Le daremos al botón Crear Relación (el tipo de la relación será basada en una condición de unión), escogeremos la tabla Persona (la única que nos parece en la lista) y le damos a Aceptar. Como elemento detalle y como elemento maestro escogeremos el atributo PID. Marcamos la casilla de Unir Automáticamente bloques de datos.  Le damos a Terminar para iniciar el asistente de diseño. Los atributos que se mostrarán serán todos menos el PID, puesto que éste ya se nos muestra en la tabla de persona. En el tamaño de cada campo, modificamos el de la nota de acceso, le ponemos un tamaño de 20. Le daremos al botón Terminar.  Una vez terminado el asistente de diseño, desde el editor de diseño adecuaremos el aspecto visual del formulario a nuestro gusto. Cuando lo ejecutemos nos daremos cuenta que los campos de los alumnos sólo se nos rellenarán cuando estemos moviéndonos por una persona que sea un alumno. Esto tiene el inconveniente de que nos muestra también aquellas personas que no son alumnos (o sea, los profesores).  Nota: Para que nos muestre tan sólo a los alumnos, vamos a restringir los elementos que nos traemos en el bloque de datos Persona. Supongamos que en SQL sólo queremos obtener aquellas personas que son alumnos, una forma de hacerlo es con la siguiente consulta: SELECT * FROM persona WHERE pid IN (SELECT pid FROM alumno) Si nos vamos a la Paleta de Propiedades del bloque de datos Persona, en el apartado Base de Datos, encontramos la propiedad Cláusula WHERE que inicialmente está vacía. Si la rellenamos con pid IN (SELECT pid FROM alumno), al ejecutar de nuevo el formulario sólo nos mostrará a los alumnos. ¡Qué no se te olvide guardarlo! EJERCICIO: Hacer un formulario maestro detalle para los profesores de forma análoga a como hemos realizado el ejemplo anterior. Será más fácil si no modificas el diseño hasta que no tienes los bloques maestro y detalle.
 Nota: Si queremos que cuando ejecutemos un formulario no tengamos que pulsar el botón Ejecutar Consulta para empezar a visualizar los registros vamos a hacer que lo haga de forma automática cuando cree el formulario. Para ello, en el navegador de objetos, nos vamos a Disparadores y pulsamos el botón de crear  En la ventana de Editor PL/SQL escribimos la línea execute_query;que si nos fijamos es ejecutar_consulta en inglés, le damos al botón Compilar y luego a Cerrar. De esta forma cada vez que ejecutemos el formulario no tendremos que pulsar el botón Ejecutar Consulta para ver los registros.  2 Formulario MatrículaVamos a hacer un formulario maestro-detalle, donde el maestro será la tabla Matrícula y el detalle la tabla DetalleMatrícula. En este formulario podremos borrar/añadir asignaturas a una matrícula. Vamos a hacerlo de forma similiar a como hemos realizado el anterior ejemplo, pero con dos pequeñas diferencias. En el asitente de diseño, para el bloque maestro, escogemos un estilo de diseño Pantalla, pulsamos Siguiente y al marco le damos el título de Matrícula, después pulsamos Terminar.   La segunda diferencia, es que en el asistente de diseño,para el bloque detalle (que es la tabla DetalleMatricula), escogemos un estilo de diseño Tabular, pulsamos Siguiente y al marco le damos el título de Asignaturas, los registros visualizado serán 10 y marcaramos la casilla de Visualizar Barra de Desplazamiento, después pulsamos Terminar. De esta forma y retocando un poco con el editor de diseño debería quedar algo parecido a:  Este formulario queda bastanta poco intuitivo y dificil de utilizar, para ello vamos a realizar varios cambios, el primero será realizar una lista estática para el campo Tipo, de forma que aparezcan las opciones: Ordinaria, Libre, Personal Universidad y que, en realidad, en la base de datos se almacene los valores O, L,U (respectivamente). Y el número de plazos, otra lista, que tome los valores 1 ó 2.  La siguiente mejora será utilizar una lista desplegable como las usadas en Tipo y en Número de plazos, para las asignaturas, de forma que podamos ver en la lista el nombre de la asignatura y no haga falta conocer el nombre de todas las asignaturas. Observa que, con los conocimientos que tenemos, para cada asignatura que se añada a la base de datos tendríamos que cambiar el diseño de nuestro formulario, de forma que incluyese la nueva asignatura como una opción más de la lista. Esto no es realista es un entorno normal, es decir, no se cambia la aplicación cuando se cambia la base de datos, no tendría sentido. Para esto vamos a realizar listas dinámicas a contraposición de las usadas hasta hora que son estáticas. Las listas dinámicas se construirán cada vez que ejecutemos el formulario a partir de los valores almacenados en la base de datos. Construiremos una lista dinámica para la parte de asignaturas a partir de la tabla Asignaturas. Para ello, lo primero que tenemos que hacer es definir el campo Nombre de DetalleMatrícula como Elemento de Lista. Usaremos un valor por defecto conocido y rellenaremos la lista con un sólo valor (esto es para que forms developer no nos diga que la lista está mal), para esto podemos usar el valor por defecto Base de Datos (Correspondencia con otros valores), y en la lista podemos añadir el elemento Base de Datos y que almacene Base de Datos en la base de datos.  Ya tenemos una lista estática que si compilamos el formulario no nos sirve de nada, para hacerla dinámica realizaremos los siguientes pasos:
Para crear la consulta que nos permita obtener los datos de las consultas, en el Navegador de Objetos, seleccionaremos Grupo de Registros (una consulta, en realidad) y le damos al botón de crear SELECT nombre, nombre FROM Asignatura order by 1Con esta consulta, obtendremos el valor que se mostrará en la lista (nombre) y el valor correspondiente que se alamcenará en la base de datos (nombre) ordenados de forma alfabética. A la nueva consulta creada, le damos el nombre de asignaturas (por ejemplo, usando la paleta de propiedades -> nombre)  Ahora crearemos un procedimiento PL/SQL para rellenar una lista a partir de los datos de una consulta. Como este proceso es probable que lo utilicemos más de una vez en nuestros formularios lo vamos a hacer reutilizable, en forma de biblioteca. Para ello, , en el Navegador de Objetos, marcaremos Bibliotecas PL/SQL y le damos al botón de crear  En el editor PL/SQL que nos aparece introduciremos el siguiente código:
PROCEDURE llena_listas (lista in VARCHAR2, grupo in VARCHAR2) IS
verror NUMBER :=0;
errorRellenoLista exception;
BEGIN
verror:= Populate_Group(grupo);
if verror = 0 then
Clear_List(lista); /*Elimina el contenido de la lista*/
Populate_List(lista,grupo);
elsif verror = 1403 then /*No se encuentra ningún */
/*elemento en la lista*/
null; /*no se hace nada*/
else
raise errorRellenoLista;
end if;
EXCEPTION
when errorRellenoLista then
message ('Excepción: no se puede rellenar la '||lista||
' con la consulta de '||grupo||'.');
END;
Pulsamos Compilar y si no hay ningún problema, le damos a Cerrar
 Nos vamos a la biblioteca creada y le damos al botón de guardar  Ya sólo nos queda llamar al procedimiento PL/SQL para que rellene la lista con los datos de la consulta cuando se utilice el formulario. Para esto, en el navegador de objetos, nos vamos a Disparadores y pulsamos el botón de crear
llena_listas('DetalleMatricula.nombre','asignaturas');
si además queremos que nos salga el formulario inicializado, sería:
BEGIN
llena_listas('DetalleMatricula.nombre','asignaturas');
execute_query;
END;
Observa que la llamada al procedimiento llena_listas de MiBiblioteca tiene dos párametros, el primero el bloque datos y elemento a rellenar, el segundo es la consulta que se va a utilizar para ello. Le damos a Compilar y Cerrar
 Finalmente, el formulario tendrá un aspecto similiar a:  ¡Qué no se te olvide guardarlo! 3 Bloque LOV (List of Values - Lista de Valores)En lugar de utilizar listas, en muchos casos nos interesará más utilizar bloques LOV. Con un Bloque LOV podremos asignar más de un valor a la vez, es decir, seleccionando un elemento de un bloque LOV podremos rellenar varios campos del formulario a la vez. Los bloques LOV son dinámicos en el sentido de que se construyen a partir de los datos de la base de datos y además nos permitirán ver más datos que los que se van a utilizar para rellenar el formulario. Para ilustrar el ejemplo de los bloques LOV: si nos fijamos en el formulario anterior el campo alumno es sólo un código que no nos dice mucho, si hubiera que cambiar la asignación de una matrícula a un alumno (por ejemplo, para deshacer un error del secretario), habría que buscar en alumnos el código (o, al menos, saberlo) y con ese código cambiar la matrícula. Para evitar esto, vamos a crear un bloque LOV que nos permita ver datos del los alumnos, pero que nos almacene sólo el código del mismo. Abrimos el formulario de matrículas si no lo tenemos abierto ya. En el navegador de objetos, seleccionamos Listas de Valores (o elementos LOV, según la versión de Developer) y le damos al botón de crear  En la parte de la consulta SQL, vamos a introducir la siguiente consulta:
SELECT alumno.pid, nif, nombre, apellido1, apellido2
FROM alumno, persona
WHERE (alumno.pid=persona.pid)
Nos conectamos (si no lo estamos ya) y le damos a Comprobar Sintaxis para ver si la consulta está correcta. Le damos al botón Siguiente.
 En la ventana de selección movemos todos los atributos a la columna de la derecha, ya que en la misma consulta hemos seleccionado los atributos que queremos que nos salgan en la lista de valores. Le damos a Siguiente.  En la siguiente ventana del asistente, nos muestra la forma en que se van a mostrar los valores en el bloque LOV, cambiamos el ancho de las columnas (ver imagen), y en la fila del PID, en la columna Valor de Retorno ponemos MATRICULA.IDALUMNO (o en lugar de escribirlo, podemos seleccionarlo pulsando el botón Buscar elemento de retorno...), ésto lo que hace es devolver el elemento PID del bloque LOV en el campo Matricula.IDAlumno. Si quisiéramos devolver más valores utilizaríamos las casillas correspondientes en la columna Valor de retorno. Dejamos activado la casilla de Ajustar automáticamente el tamaño de las columnas y pulsamos Siguiente.  Le damos de título Selección de Alumno, dejando el resto de valores por defecto, pulsamos dos veces Siguiente.   Finalmente desplazamos Matricula.IDAlumno a la columna de la derecha y le damos al botón Terminar.  Cuando ejecutemos el formulario, al irnos a la casilla de Alumno, nos saldrá en la barra de estado (abajo) de Oracle Forms Runtime la anotación Lista de Valores, pulsamos F9 y nos aparecerá el bloque LOV.  Si quieres que la Lista de Valores se visualice automáticamente al irnos a la casilla de Alumno, sin tener que pulsar F9, tienes que irte a la Paleta de Propiedades de la Lista de Valores creada y poner la propiedad Visualización Automática a Sí  4 Ventanas y lienzosLos Lienzos son elementos del diseño sobre el que se sitúan los otros elementos de nuestro formulario. Una ventana actúa como un visor sobre el lienzo permitiendo desplazarse por su contenido. Cuando ejecutamos un formulario se dispone una ventana principal que no dispone de lienzos, mediante la cual se visualiza el resto de las ventanas que si contendrán lienzos. Podemos distinguir distintos tipos de lienzos:
Como ya hemos visto de forma implícita el uso de lienzos contenedores y los lienzos apilados se pueden simular poniendo los elementos de distintos bloques de datos en el mismo lienzo, vamos a ver los lienzos tabulares y las barras de herramientas. También veremos un tipo especial de ventanas que son las Alertas y que nos serán muy útiles. 4.1 Lienzos tabularesVamos a realizar un formulario de Matriculación donde en una parte tengamos los datos de la matrícula y abajo tengamos dos pestañas: una con las asignaturas asociadas a la matrícula y otra con los pagos de la matrícula. De esta forma tendremos un bloque de datos Maestro (Matrícula) y dos bloques Detalle (Asignaturas y Pagos), cada uno en una pestaña. Abrid Form Builder (empezamos sin ningún formulario) y mediante el Asistente creamos nuestro bloque de datos asociado a la tabla matrícula, como ya hicimos en el aparatado 2, seleccionando todos sus atributos. Fíjate que en el asistente de diseño, después de la bienvenida aparece la ventana Tipo de Lienzo y que, por defecto, tiene un tipo de lienzo contenedor.  Visualizad todos los campos, en formato Pantalla, que el título del marco sea Matrícula, se vea un sólo registro y tenga la barra de desplazamiento.  Verifica que funciona y guárdalo, por ejemplo, como Matriculacion2.fmb. Observa que moviéndonos con la barra de desplazamiento nos vamos moviendo por las distintas tuplas de la tabla Matrícula.  Ahora vamos a crear la primera pestaña para las asignaturas. Vamos a crear el bloque detalle basado en la tabla DetalleMatrícula (recuerda que para crear un bloque detalle, debes seleccionar primero el bloque de datos maestro y darle al botón de crear), seleccionando todos sus campos. En el Asistente de Diseño, en la ventana de Tipo de Lienzo, vamos a asignarle un lienzo nuevo (Nuevo Lienzo) que será de tipo Tabular y una Nueva Página con Pestaña.  Visualizaremos sólamente el campo Nombre (de una asignatura) y elegiremos una presentación tabular visualizando 5 registros y la barra de desplazamiento. En el navegador de objetos buscamos en Lienzos el nuevo lienzo tabular que hemos creado (puedes ver el nombre en el editor de diseño) y, dentro de éste, en Páginas con Pestaña le cambiamos el nombre a la primera que hay, que tendrá un nombre parecido a PAGE5 (puedes hacerlo en la Paleta de Propiedades cambiando el atributo Etiqueta por el valor Asignaturas).  Al ejecutar el formulario, sólo verás la parte de matrícula, no importa, luego lo cambiaremos. Ahora vamos a crear la segunda pestaña para el bloque detalle Pagos seleccionando todos sus campos. Ten cuidado, al crear la relación, en este caso ya que al tener dos bloques de datos el asistente se puede confundir. Para evitarlo, antes de pulsar Crear Relación desactivamos Unir automáticamente bloques de datos, hacemos la relación basada en una condición de unión sobre el campo IDMatricula de Matricula y el campo IDMatricula de Pago.  En el Asistente de Diseño, en la ventana Tipo de Lienzo, vamos a asignarle el lienzo tabular antes creado con las asignaturas, pero sí vamos a seleccionar una Nueva Página con Pestaña.  Visualizaremos todos los campos menos IDMatricula. Escogemos un diseño tabular, de título Pagos, y que se muestren sólo 2 registros, sin barra de desplazamiento. Le cambiamos el nombre a la pestaña, como hicimos anteriormente para las asignaturas (cambiando la propiedad Etiqueta por Pagos de la nueva página con pestaña creada).  Ahora vamos a redimensionar los lienzos para que se vean al ejecutar el formulario. Para ello, en el navegador de objetos, nos vamos a los lienzos y seleccionamos el lienzo Tabular (el segundo), abrimos la Paleta de Propiedades y cambiamos la propiedad Posición Y en la Puerta de Vista a 90 y la propiedad Bisel a Ninguno  De esta forma colocaremos el lienzo con las pestañas debajo de los datos de la matrícula. Ten en cuenta en redimensionar el lienzo de la Matrícula (si no es lo suficientemente grande) para que quepa debajo el lienzo tabular. Poniendo Bisel a ninguno, lo que hacemos es quitar una línea que separa los dos lienzos. Ejecutamos, el lienzo, corregimos y guardamos el formulario.  Si en el navegador de objetos, el bloque de datos Maestro (Matricula) está después de un bloque de datos detalle, no se visualizará correctamente. Si se quiere ver en el editor de diseño los dos lienzos en lugar de tener dos editores de diseño (uno por lienzo), en el editor de diseño del bloque maestro vete a la opción Ver del menú y de ahí a Vistas Apiladas ..., seleccionamos el lienzo tabular y le damos al botón Aceptar.  Para cambiar el título de la ventana, en le navegador de objetos, vete a Ventanas, selecciona la que hay y abre su paleta de propiedades. Cambia la propiedad Título a, por ejemplo, Matriculación. 4.2 Ventanas de Avisos (Alertas)Developer tiene un tipo especial de ventanas para enviar avisos al usuario. Básicamente mostrará un mensaje y puede tener hasta tres botones (por ejemplo, "Si" "No" y "Cancelar"). Hay tres tipos de estilos de alerta: Parar, Precaución y Nota. Vamos a crear una alerta que nos muestre un mensaje de bienvenida cuando se ejecute el formulario de Matriculación, para ello tendremos que tenerlo abierto previamente con Forms Builder. En el Navegador de Objetos, seleccionamos Alertas y pulsamos el botón de crear  Cambiamos las siguiente propiedades:
Ya sólo nos queda llamar a la alerta, para ello, en el disparador WHEN_NEW_FORM_INSTANCE, escribimos el código:
DECLARE
boton NUMBER;
BEGIN
/*Mostramos la alerta BIENVENIDA y
guardamos el botón pulsado*/
boton := Show_Alert('Bienvenida');
/*Miramos que botón se ha pulsado*/
IF boton = ALERT_BUTTON1 THEN
/*Sólo hay uno, no hacemos nada*/
NULL;
END IF;
/*Rellenamos el formulario*/
Execute_Query;
END;
De esta forma, al ejecutar el formulario nos debería salir, algo parecido a
 La función Show_alert devuelve el número ALERT_BUTTON1, ALERT_BUTTON2, ALERT_BUTTON3 dependiendo de que botón haya sido pulsado 4.3 Barras de herramientasPara ilustrar el funcionamiento de una barra de herramientas, vamos a crear una para nuestro formulario de matriculación que será horizontal y con cuatro botones, dos para movernos entre los registros, otro para almacenar los cambios realizados y un cuarto botón para cerrar el formulario, mostrando un aviso antes. La barra de herramientas tendrá el siguiente aspecto:  Lo primero será crear un lienzo, para ello, en el navegador de objetos vete a lienzos y pulsa el botón de crear
 Abrimos el editor de diseño, seleccionando previamente el lienzo creado. Mediante el botón para crear botones  Fíjate que los botones se deben de crear como elementos del bloque de datos Matricula. Debiendo quedar algo como:  Mediante la paleta de propiedades de cada botón, le cambiamos la propiedad Etiqueta a los valores <,>, Guardar y Cerrar y la propiedad Nombre a los valores anterior,posterior, salva y salida.  Ahora mismo si ejecutamos el formulario, nos aparecerá la barra de herramientas pero los botones no hacen nada. Para el botón anterior creamos un nuevo disparador del tipo WHEN-BUTTON-PRESSED, con el siguiente código:
do_key('up');
e igualmente para el botón posterior, pero con el código:
do_key('down');
para el botón salva, el código es:
commit_form;   Al ejecutar el formulario comprobarás que los botones ya funcionan (con excepción al de cerrar), el código del disparador WHEN-BUTTON-PRESSED, se ejecuta (como dice su nombre) cuando se pulsa un botón. Ahora nos quedan el otro botón que es un poco más complicados. En el botón de salir, usaremos una alerta que pregunte si se quieren almacenar los cambios antes de salir y que tenga tres botones, "Si" "No" y "Cancelar". Dependiendo del botón que se pulse se guardarán los resultados y se cerrará el formulario, no se guardarán los cambios y saldrá del formulario y no hará nada (respectivamente). Para ello, lo primero, será crear una Alerta con las siguientes propiedades:
 Para terminar al botón Salida para su disparador WHEN-BUTTON-PRESSED le asignamos el siguiente código:
DECLARE
boton NUMBER;
BEGIN
/*Preguntamos si guardar*/
boton := show_alert('salir');
/*Si se ha pulsado el primer botón,
guardamos los cambios*/
if boton = ALERT_BUTTON1 then
commit_form;
end if;
/*Si no se ha pulsado el tercer botón,
nos salimos*/
if boton <> ALERT_BUTTON3 then
exit_form(no_commit);
end if;
END;
El aspecto del formulario será:  5 Elementos con resultados de cálculosEn Developer se pueden crear campos que muestren datos calculados a partir de otros campos. Para ilustrar esta funcionalidad, para cada pago vamos a añadir un campo que sea Pagado (pago.abonado*pago.cantidad) que nos muestre para un pago dado si se ha pagado o no, y dos campos uno con la suma de las cantidades de los pagos (Precio Total matrícula) y otro con la suma de las cantidades pagadas (Total Pagado). En el navegador de objetos seleccionamos Elementos del bloque de datos Pago y pulsamos el botón de crear
 En el editor de diseño colocamos mejor el campo creado (como son dos pagos, se verán dos campos de texto). Si ejecutamos el formulario comprobaremos que funciona, basta con cambiar el valor de Abonado.  En el editor de diseño creamos dos nuevos campos de texto  Si los campos de texto creados nos aparecen en el bloque de datos Pago (¡Nos saldrán dobles!), no hay ningún problema, pero si nos salen en el bloque de datos Matrícula (como en el ejemplo), los arrastraremos hasta el bloque de datos Pago que es donde queremos hacer los cálculos. Al campo situado más a la izquierda, mediante la paleta de propiedades, le modificamos los siguiente atributos:
Al campo situado más a la derecha, mediante la paleta de propiedades, le modificamos los siguiente atributos:
Al bloque de datos Pago le cambiamos la propiedad Consultar todos los registros a Sí y la propiedad Precalcular Totales como No. Ya sólo queda ajustar los campos de totales creados por si no se visualizaran bien y ejecutar el formulario cambiando los valores de cantidad/abonado para ver que ocurre.  Nota:Estos campos no se almacenan datos en la base de datos (no existe un campo donde hacerlo) 6 MenúsCualquier formulario tiene un menú por defecto que permite ejecutar las órdenes habituales, algunas de ellas las vimos al principio cuando ejecutamos nuestro primer formulario. El menú por defecto no se puede modificar, pero si se puede cambiar por un menú personalizado, para ello, es conveniente partir de un menú previamente definido, nosotros usaremos menudef.mmb. Empezamos con el formulario para matriculaciones con el que hemos estado trabajando. En el navegador de objetos, seleccionamos Menús y pulsamos el botón de abrir  Lo primero que haremos para familiarizarnos con el editor de menús es traducir las entradas del inglés al castellano, quedando con el siguiente aspecto:  Lo siguiente que vamos a hacer en crear una opción del menú que llame al formulario de alumnos. Para ello vamos a crear una entrada nueva en la opción de menú Consulta. Debajo de Sig. Grupo, vamos a crear un separador, para ello nos vamos a Consulta->Sig.Grupo y pulsamos el botón de Crear debajo  Debajo del separador creado creamos la entrada Formularios pulsando el botón de Crear debajo  Con la opción Formularios seleccionada pulsamos el botón de Crear a la derecha  Para ejecutar el formulario Alumnos cuando se elija la opción Alumnos del menú, tendremos que modificar su propiedad Código del Elemento de Menú con el siguiente código:
DECLARE
parametros Paramlist;
BEGIN
/*Creamos la lista de parametros vacía*/
parametros := Create_Parameter_List('nada');
/*Llamamos al formulario de Alumnos*/
Run_PRODUCT(FORMS,'Alumno',SYNCHRONOUS, RUNTIME, FILESYSTEM,parametros ,NULL);
END;
 La función Run_PRODUCT nos servirá para ejecutar cualquier elemento de Developer, el primer parámetro sera FORMS si llamamos a un formulario y REPORTS si llamamos a un informe, el segundo parámetros será el formulario o informe que queremos usar y el penúltimo será una lista de parámetros que le pasamos al formulario o informe, en este ejemplo, está vacía. Para más información acerca del procedimiento Run_PRODUCT, puedes consultar la ayuda interactiva de Developer. En el navegador de objetos, seleccionamos el objeto menú con el que estamos trabajando y nos vamos a Fichero -> Guardar Como. Lo guardamos como mimenu.mmb. Ya sólo nos queda compilarlo (manteniéndolo seleccionado, nos vamos a Fichero ->Administración -> Compilar Fichero) e incorporar el menú compilado al formulario. Para ello, abrimos la paleta de propiedades del formulario (el único elemento de Pantallas en el navegador de objetos) y cambiamos la propiedad Módulo de Menús a mimenu.mmx. Ejecutamos y probamos si funciona la opción de ver el formulario de alumnos.  7 Formularios con parámetrosUn formulario puede tener parámetros de forma que, cuando lo invoquemos (por ejemplo, desde un menú o un botón), tenga un comportamiento distinto dependiendo de los parámetros. Un parámetro será una variable asociada a un Formulario o a un Informe. Vamos a crear un formulario donde se visualicen los datos de un alumno en particular y lo vamos a invocar desde nuestro formulario de Matriculación. Primero, copiamos nuestro formulario Alumno.fmb a otro fichero, por ejemplo, AlumnoP.fmb y abrimos el nuevo formulario creado. Para crear un parámetro, en el navegador de objetos seleccionamos Parámetros y pulsamos el botón de crear  El siguiente paso que daremos será cambiar la cláusula WHERE del bloque de datos Persona, de forma que se muestre el registro cuyo PID se le pasa como parámetro. Para ello le damos a la propiedad Cláusula WHERE el valor pid = :Parameter.seleccionado  Si ejecutamos el formulario creado nos mostrará la persona con PID igual a 1 (recuerda el valor inicial del parámetro). Cerramos el formulario y abrimos el formulario matrícula, en éste formulario vamos a añadir un botón nuevo en la barra de herramientas que nos va a servir para abrir el formulario AlumnoP.fmb con el alumno del que estamos visualizando su matrícula. Para ello, abrimos la barra de herramientas en el Editor de diseño y le añadimos un botón  Ya tenemos el nuevo botón que ahora mismo no hace nada, para que abra el formulario AlumnoP, le vamos a añadir un disparador del tipo WHEN-BUTTON-PRESSED con el siguiente código:
DECLARE
parametros Paramlist;
BEGIN
/*Creamos la lista de parámetros*/
parametros := Create_Parameter_List('Param');
/*Le añadimos el alumno a visualizar*/
Add_parameter(parametros,'seleccionado',
TEXT_Parameter,:matricula.IDAlumno);
/*Llamamos al formulario de Alumnos*/
Run_PRODUCT(FORMS,'AlumnoP',SYNCHRONOUS, RUNTIME,
FILESYSTEM,parametros ,NULL);
/*Limpiamos la la lista de parámetros creados*/
Destroy_Parameter_List(parametros);
END;
 Con el procedimiento Add_parameter se pueden añadir tantos parámetros como haga falta, primero tendrá la lista de parámetros, después el nombre del parámetros, el tipo de parámetro (normalmente, TEXT_Parameter) y finalmente el valor del parámetro. Observa que aquí escogemos el atributo IDAlumno del bloque de datos Matricula Guardamos y ejecutamos el formulario para ver que el nuevo botón funciona correctamente. |
 (aparece tanto en el editor de diseño como en el navegador de objetos o en el menú, Programa->Ejecutar Pantalla->Cliente/Servidor). Lo que hace es llamar al Oracle Forms Runtime que se encarga de ejecutar el formulario.
(aparece tanto en el editor de diseño como en el navegador de objetos o en el menú, Programa->Ejecutar Pantalla->Cliente/Servidor). Lo que hace es llamar al Oracle Forms Runtime que se encarga de ejecutar el formulario.
 Guardar: Este botón nos permite almacenar las modificaciones hechas en un registro, las nuevas tuplas creadas y las entradas eliminadas. Es como un commit en la base de datos.
Guardar: Este botón nos permite almacenar las modificaciones hechas en un registro, las nuevas tuplas creadas y las entradas eliminadas. Es como un commit en la base de datos.
 Salir: Con este botón nos salimos de la ejecución del formulario.
Salir: Con este botón nos salimos de la ejecución del formulario.
 Ejecutar consulta: Con este botón ejecutamos una consulta sobre la base de datos en función del contenido del formulario, si no tienen ningún valor, nos permite consultar todos los registros.
Ejecutar consulta: Con este botón ejecutamos una consulta sobre la base de datos en función del contenido del formulario, si no tienen ningún valor, nos permite consultar todos los registros.
 Introducir consulta: Nos permite introducir una consulta para traernos aquellas tuplas de la base de datos que cumplan una determinada condición.
Introducir consulta: Nos permite introducir una consulta para traernos aquellas tuplas de la base de datos que cumplan una determinada condición.
 Bloque anterior: Sirve para irnos al anterior bloque de datos, cuando hay más de uno.
Bloque anterior: Sirve para irnos al anterior bloque de datos, cuando hay más de uno.
 Registro anterior: Nos permite irnos al anterior registro, cuando hay más de uno.
Registro anterior: Nos permite irnos al anterior registro, cuando hay más de uno.
 Registro siguiente: Sirve para irnos al siguiente registro, cuando hay más de uno.
Registro siguiente: Sirve para irnos al siguiente registro, cuando hay más de uno.
 Bloque siguiente: Nos permite irnos al siguiente bloque de datos, cuando hay más de uno.
Bloque siguiente: Nos permite irnos al siguiente bloque de datos, cuando hay más de uno.
 Insertar registro: Este botón sirve para añadir un nuevo registro a la tabla.
Insertar registro: Este botón sirve para añadir un nuevo registro a la tabla.
 Suprimir registro: Con este botón podemos borrar el registro que se muestra.
Suprimir registro: Con este botón podemos borrar el registro que se muestra.
 . De esta forma crearemos un nuevo bloque de datos (detalle) asociado al bloque de datos seleccionado (Persona - Maestro)
. De esta forma crearemos un nuevo bloque de datos (detalle) asociado al bloque de datos seleccionado (Persona - Maestro)
 , le añadimos los cuatro botones para que tengan un aspecto parecido a lo que estamos buscando. Inicialmente, tendrá este aspecto:
, le añadimos los cuatro botones para que tengan un aspecto parecido a lo que estamos buscando. Inicialmente, tendrá este aspecto:
 , tal y como muestra la figura.
, tal y como muestra la figura.
 , seleccionamos el fichero
, seleccionamos el fichero  . Al nuevo elemento del menú le cambiamos las siguiente propiedades: Nombre: SeparadorForms, Etiqueta: SeparadorForms, Tipo de Elemento de Menú: Separador.
. Al nuevo elemento del menú le cambiamos las siguiente propiedades: Nombre: SeparadorForms, Etiqueta: SeparadorForms, Tipo de Elemento de Menú: Separador.
 . Al nuevo elemento le damos: Nombre: Alumnos, Etiqueta: Alumnos, Tipo de Elemento de Menú: Normal.
. Al nuevo elemento le damos: Nombre: Alumnos, Etiqueta: Alumnos, Tipo de Elemento de Menú: Normal.