 |
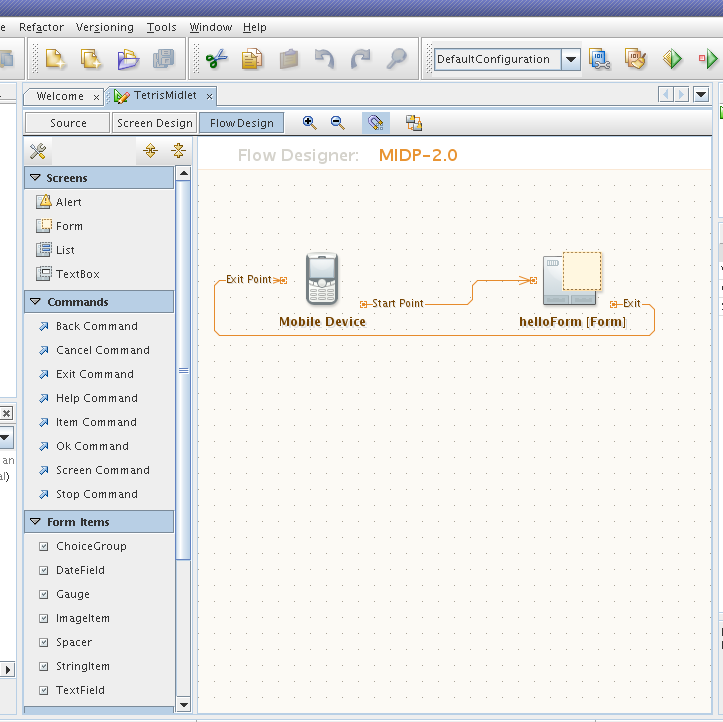
El diseñador de flujo aparece en la parte central del IDE de Netbeans. Para ello, la solapa TetrisMidlet correspondiente a nuestro proyecto debe estar seleccionada. También debe estar seleccionada la solapa Flow Designer (figura 12).
El siguiente paso que haremos será el de añadir una pantalla de presentación a nuestro proyecto. Nos servirá para mostrar información sobre la aplicación cuando ésta comience a ejecutarse. Nosotros emplearemos para ello una alerta de MIDP (alert screen).
Selecciona el nuevo screen alert en la ventana del diseñador de flujo para modificar sus propiedades Title y String. En la ventana de propiedades (Properties) situada a la derecha del IDE, introduce el valor que tú quieras en los campos Title y String. En mi caso he introducido Java Tetris y Bienvenido al juego del Tetris respectivamente. En Timeout introduce 2 segundos (valor 2000).
Finalmente, en el apartado Code Properties, renombra el item Instance Name con el nombre splashAlert. Esto hará que en el código fuente de TetrisMidlet, se cree una variable llamada splashAlert que representará la nueva screen creada.
En el diálogo resultante pulsa el botón etiquetado con ... de la propiedad Start Point Action. Esto hace que se abra un nuevo diálogo para esta propiedad (figura 15) . En este diálogo, modificar la pantalla destino (Target screen) a splashScreen y Alert Forward screen a helloForm. Pulsa el botón Ok y cierra la ventana de propiedades de diseño del midlet pulsado el botón Close.
Podemos ver ahora en la ventana del Flow Designer que la alerta ha sido insertada en el flujo de la aplicación (figura 16). Ejecuta ahora el proyecto para ver cual es el aspecto de la aplicación tras inserta la alerta.