- Copia los ficheros Fuentes/Rejilla.java, Fuentes/Figura.java y Fuentes/Elemento.java en el directorio src/tetris de tu proyecto usando el sistema de ficheros. La clase Rejilla es básicamente una clase que representa una matriz bidimensional donde cada celda puede contener los valores VACIA, BLOQUE o PIEZA. La clase Figura representa la figura que cae actualmente en el juego. La clase Elemento es utilizada por la clase Figura para representar cada una de las celdas ocupadas por la Figura.
- Añade el dato miembro private int anchoCelda a la clase MiCanvas. Esta variable representa el número de pixeles de cada celda de la Rejilla cuando se dibuje en el Canvas. La variable anchoCelda se inicializa con . Más adelante introduciremos código en el método paint(Graphics g) para calcular su valor correcto que se adapte al dispositivo en el que se ejecuta el programa.
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
/**
* Referencia al TetrisMidlet donde se incluye este MiCanvas
*/
TetrisMidlet tetrisMidlet;
/**
* Número de pixeles del ancho y alto de cada celda de
* este tablero de juego
*/
private int anchoCelda = -1;
- Añade las variables Rejilla rejilla y Figura figura a la clase TetrisMidlet. Estos datos miembros nos servirán para acceder al objeto Rejilla y Figura respectivamente desde los métodos de TetrisMidlet.
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
public class TetrisMidlet extends MIDlet implements
javax.microedition.lcdui.CommandListener {
MiCanvas miCanvas;
Rejilla rejilla;
Figura figura=null;
- Añade al constructor de TetrisMidlet el código para que se cree una nueva Rejilla con tamaño 12 celdas de ancho por 22 de alto:
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
public TetrisMidlet() {
miCanvas = new MiCanvas(this);
rejilla = new Rejilla(12,22);
}
- Añade los métodos getRejilla() y getFigura() a TetrisMidlet que permiten obtener una referencia a la Rejilla del juego, y la Figura que cae actualmente respectivamente.
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
/**
* Obtiene una referencia a la Rejilla del juego
* @return una referencia a la Rejilla del juego
*/
public Rejilla getRejilla(){
return rejilla;
}
/**
* Obtiene una referencia a la Figura que cae actualmente en el juego
* @return una referencia a la Figura actual
*/
public Figura getFigura(){
return figura;
}
- Añade los métodos dibujaRejilla(Graphics g) y dibujaFigura(Figura fig,Graphics g) a la clase MiCanvas
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
/**
* Dibuja los bordes del tablero de juego y las celdas ocupadas por trozos
* de figura ya colocadas en el tablero
* @param g el Graphics donde se dibujará
*/
public void dibujaRejilla(Graphics g){
int i,j;
Rejilla rejilla=tetrisMidlet.getRejilla();
int xoffset=(getWidth()-rejilla.getAnchura()*anchoCelda)/2;
for(i=0;i<rejilla.getAnchura();i++){
for(j=0;j<rejilla.getAltura();j++){
if(rejilla.getTipoCelda(i,j) == Rejilla.BLOQUE){
g.setColor(0,0,0);
g.drawRect(xoffset+i*anchoCelda,j*anchoCelda,anchoCelda,
anchoCelda);
} else if(rejilla.getTipoCelda(i,j) == Rejilla.PIEZA){
g.setColor(255,255,0);
g.fillRect(xoffset+i*anchoCelda,j*anchoCelda,anchoCelda,
anchoCelda);
g.setColor(255,0,0);
g.drawRect(xoffset+i*anchoCelda,j*anchoCelda,anchoCelda,
anchoCelda);
}
}
}
}
/**
* Dibuja la Figura fig en el Graphics g pasado como parámetro
* (normalmente el asociado a este Canvas)
* @param fig la Figura a dibujar
* @param g el Graphics donde se dibujará
*/
void dibujaFigura(Figura fig,Graphics g){
if (fig!=null){
Elemento elemento;
Rejilla rejilla=tetrisMidlet.getRejilla();
int xoffset=(getWidth()-rejilla.getAnchura()*anchoCelda)/2+
fig.getXOrigen()*anchoCelda;
int yoffset=fig.getYOrigen()*anchoCelda;
for(int i=0;i<fig.getNElements();i++){
elemento=fig.getElementAt(i);
g.setColor(255,255,0);
g.fillRect(xoffset+elemento.getColumna()*anchoCelda,
yoffset+elemento.getFila()*anchoCelda,anchoCelda,
anchoCelda);
g.setColor(255,0,0);
g.drawRect(xoffset+elemento.getColumna()*anchoCelda,
yoffset+elemento.getFila()*anchoCelda,anchoCelda,
anchoCelda);
}
}
}
- Modifica el método paint(Graphics g) de MiCanvas de la siguiente forma para que se dibujen la Rejilla y Figura actual:
[fontfamily=courier,fontsize=\relsize{-3},frame=single]
/**
* paint
*/
public void paint(Graphics g) {
//g.drawString("Sample Text",0,0,Graphics.TOP|Graphics.LEFT);
if(anchoCelda==-1){
anchoCelda=Math.min(getWidth()/tetrisMidlet.getRejilla().getAnchura(),
(getHeight()-10)/tetrisMidlet.getRejilla().getAltura());
}
g.setColor(255,255,255);
g.fillRect(0,0,getWidth(),getHeight());
g.setColor(0,0,0);
g.translate(0,12);
dibujaRejilla(g);
dibujaFigura(tetrisMidlet.getFigura(),g);
g.translate(0,-12);
}
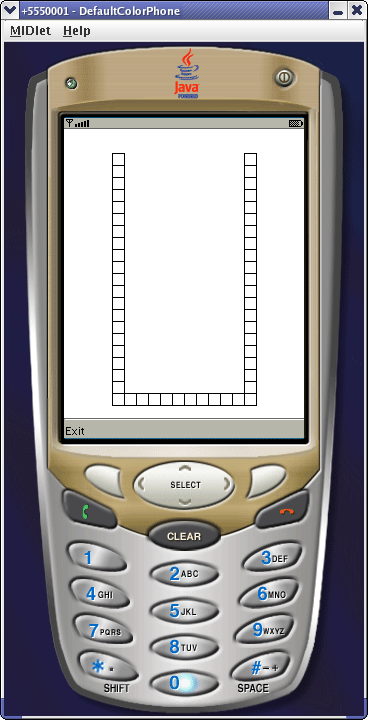
- Ejecuta el proyecto de nuevo. Ahora al seleccionar la opción Jugar en helloForm y pulsar el botón Ok, en el emulador debe aparecer algo como lo de la figura 27. Puedes comprobar que aun no aparece la figura.
Figure 27:
Programa tras dibujar la Rejilla
|
|
Lo único que nos falta es hacer que aparezca la figura en el tablero de juego, y que ésta vaya cayendo hacia abajo. Esto lo haremos en la siguiente sección.